《Android App开发入门:使用Android Studio 2.X开发环境》——2-5 开始动手编写程序...
本文共 512 字,大约阅读时间需要 1 分钟。
2-5 开始动手编写程序
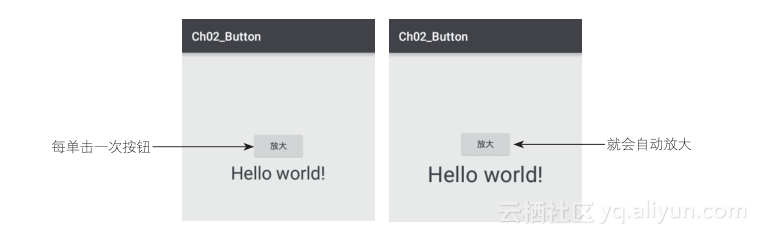
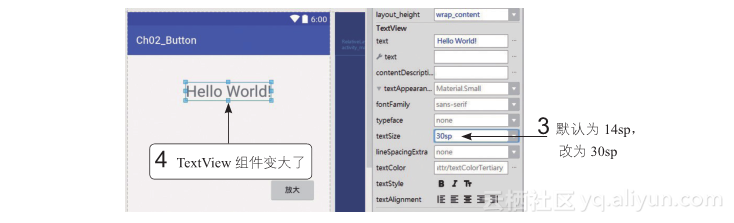
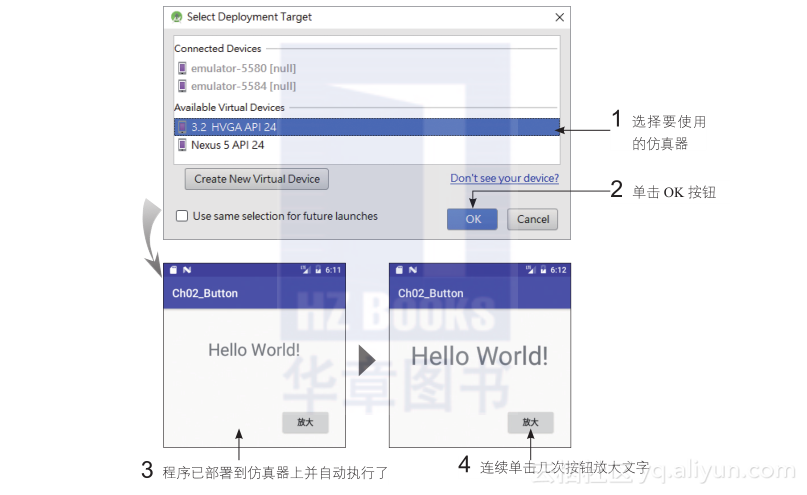
在这一节中,本书将会带领大家制作第一个互动 Android App。这个范例执行后会显示“Hello world!”字符串,并且可在用户单击屏幕上的按钮时自动放大文字。

我们会遵循设计 Android App 的流程,先将视觉外观的部分设计好,再加入控制互动行为的程序逻辑。通过实际演练这个范例可以对 Android App 的设计有更清楚的认识。



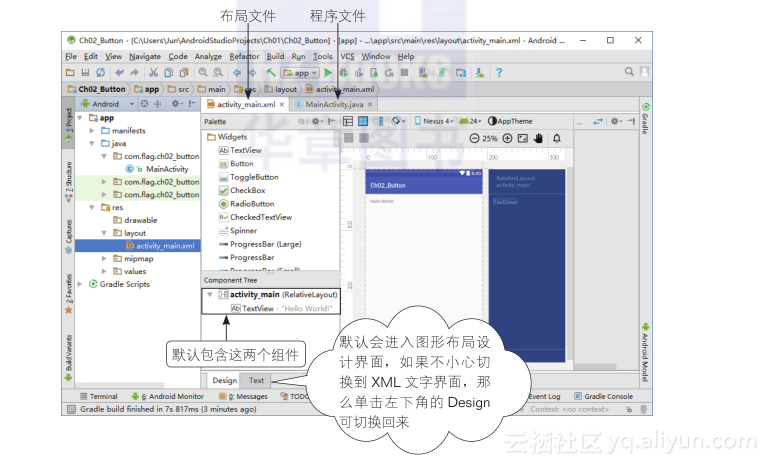
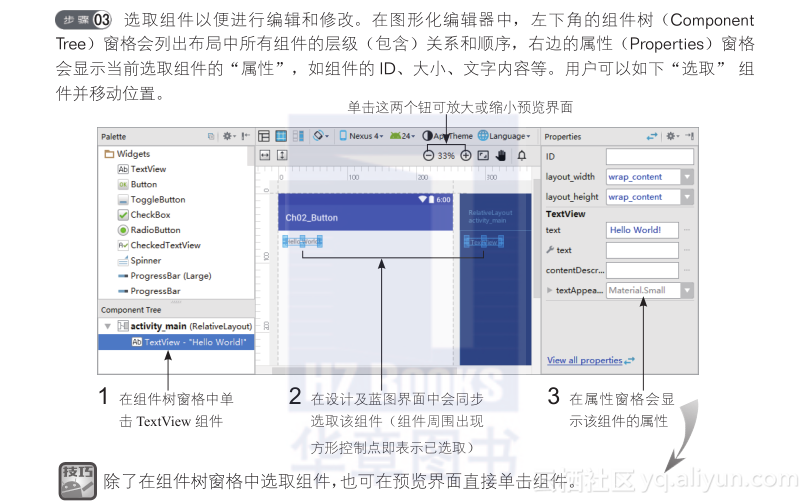
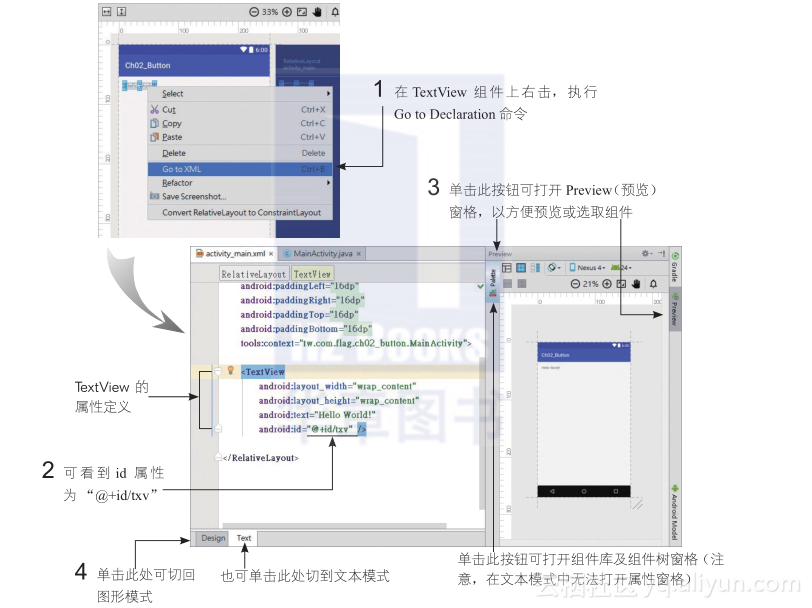
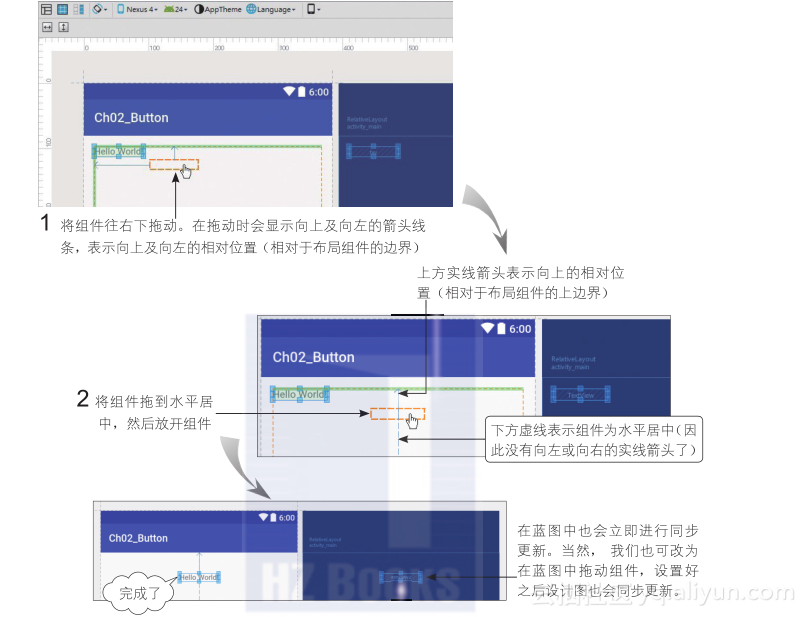
创建项目后,会自动打开项目并以图形布局编辑器打开布局文件。

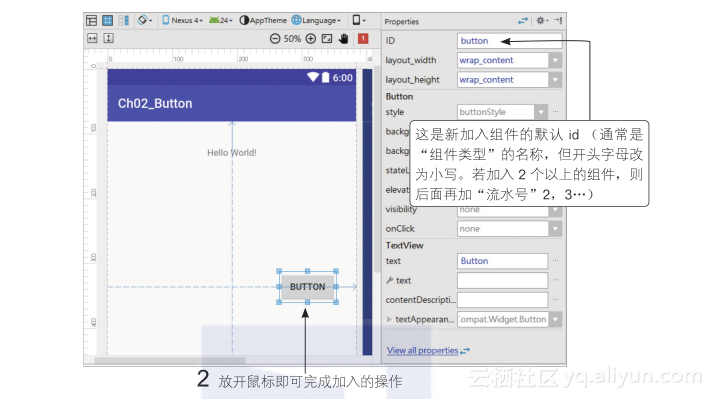
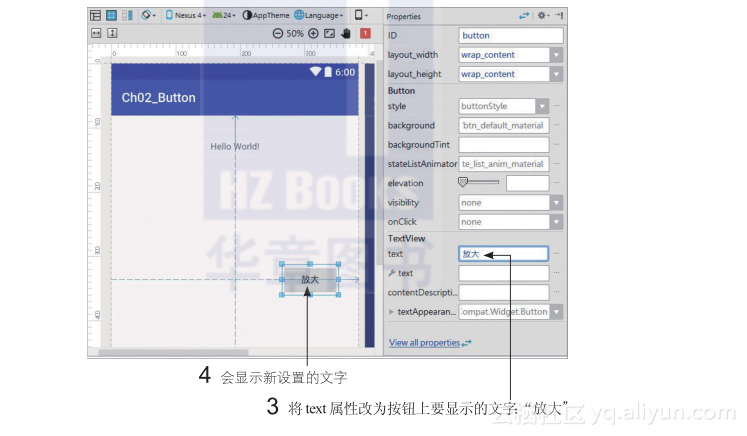
在新建的 Android项目中,默认的布局含有两个组件。











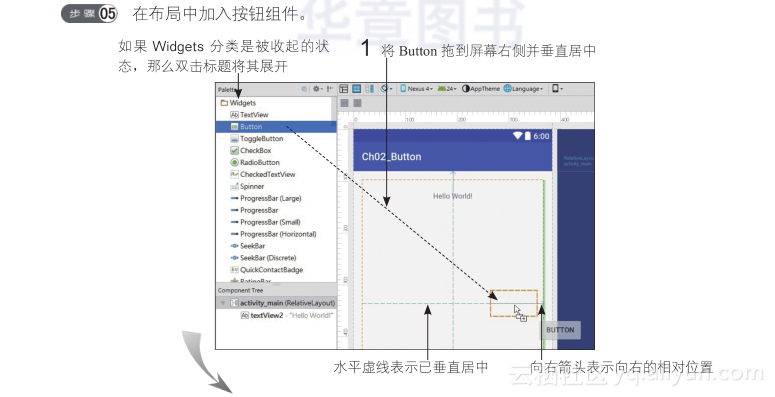
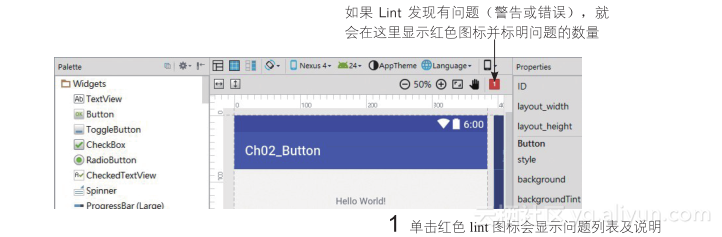
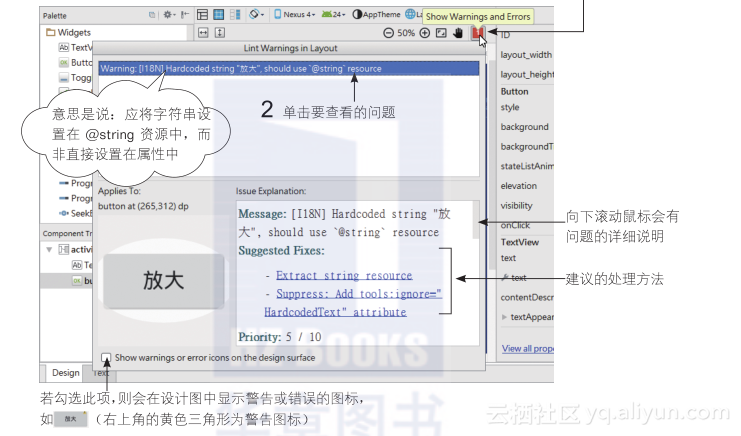
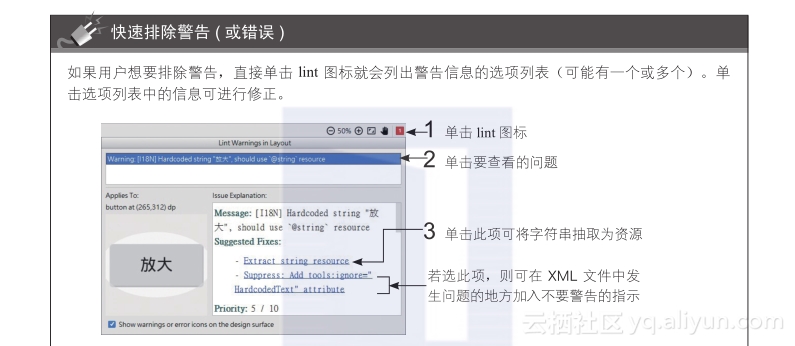
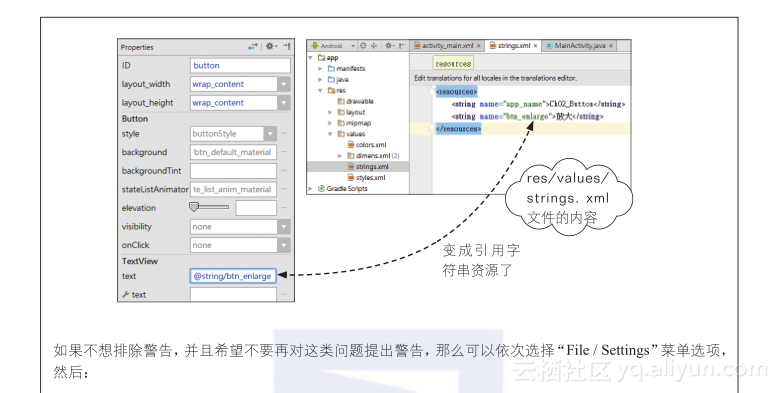
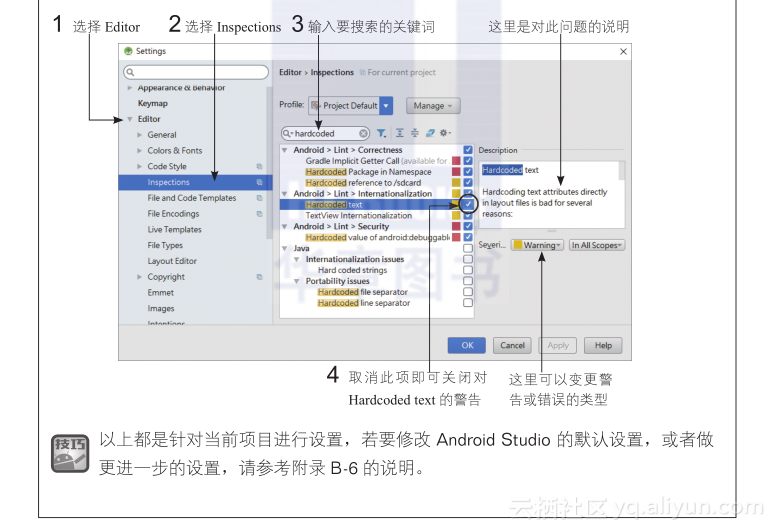
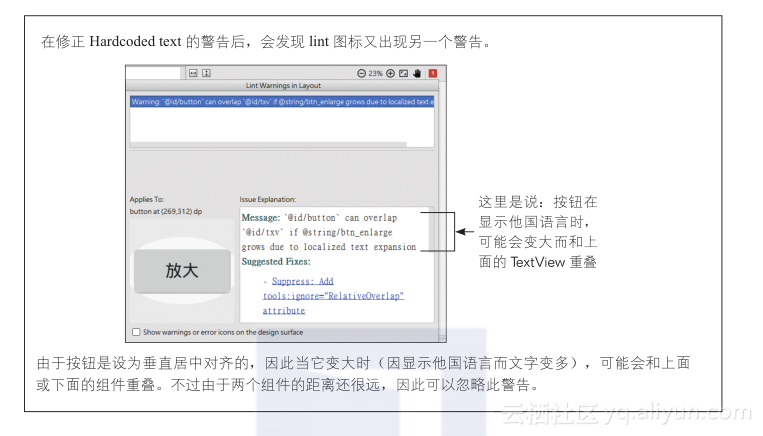
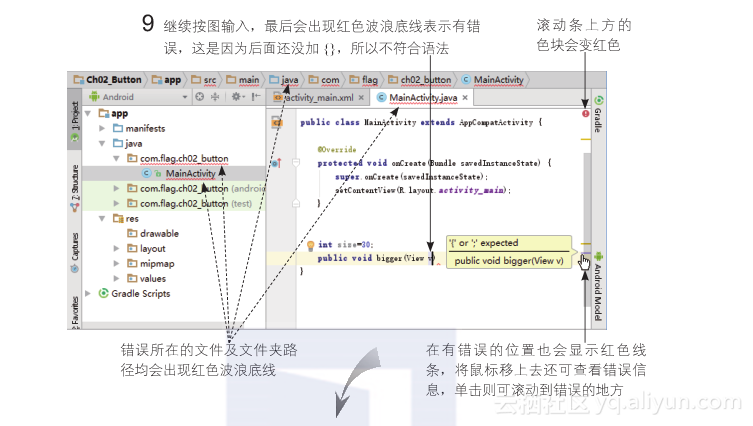
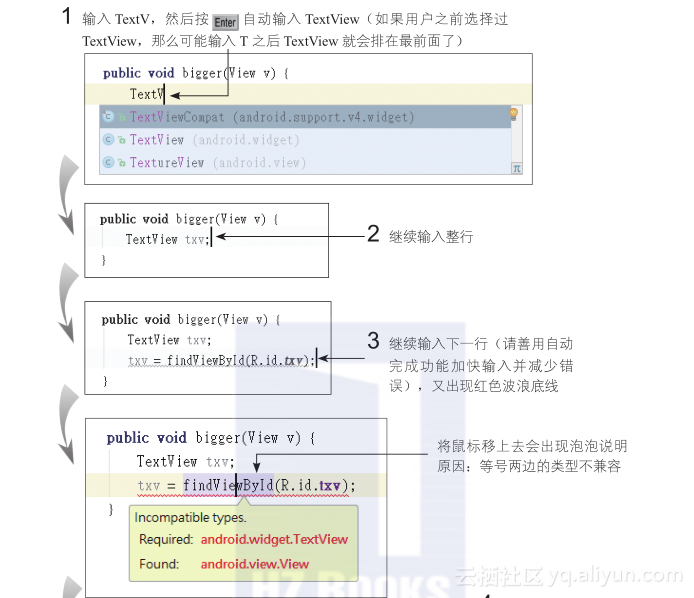
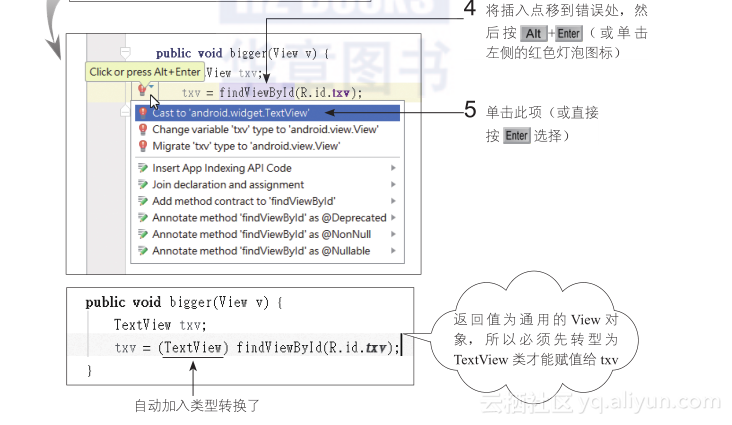
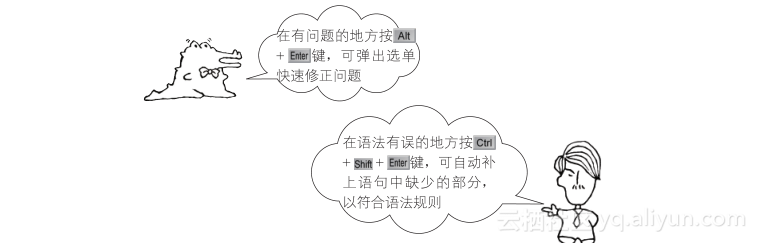
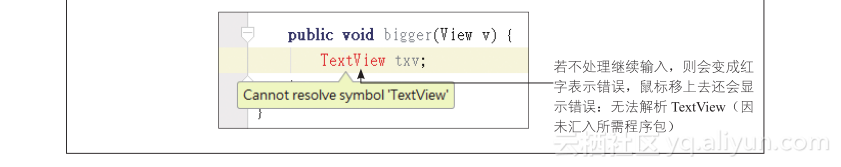
在设计布局的过程中,Android Studio 的语法检查程序 lint 会持续检查 XML 的内容,若有问题,则提出错误或警告。对于错误,用户当然要将之排除才行,否则就无法构建程序执行文件;至于警告,许多是 Android 的建议,在学习阶段可先忽略,如刚才加入的按钮。


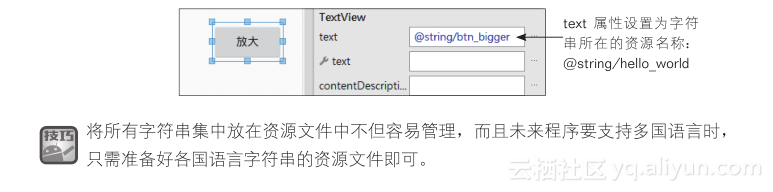
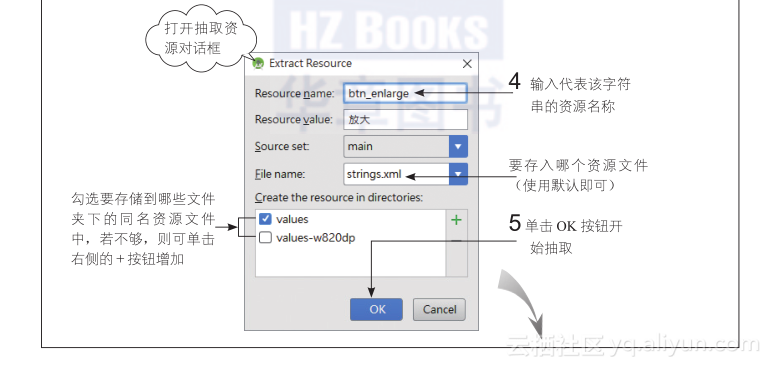
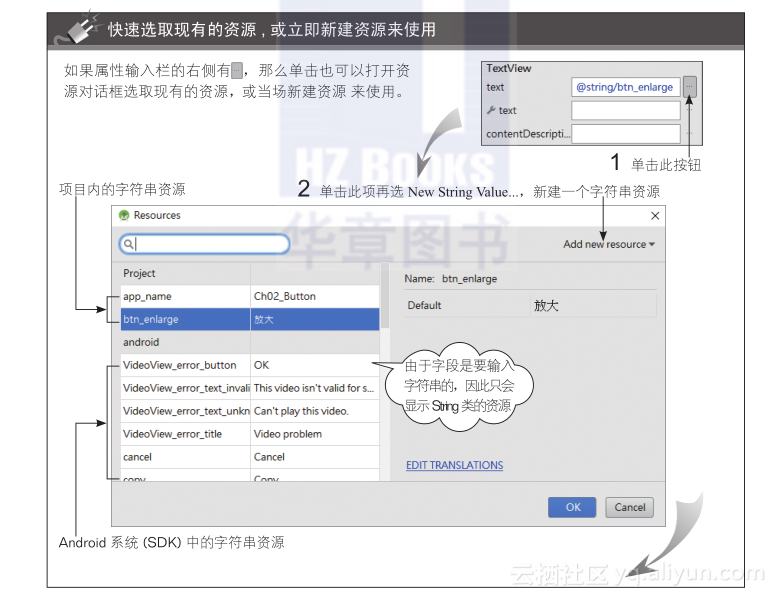
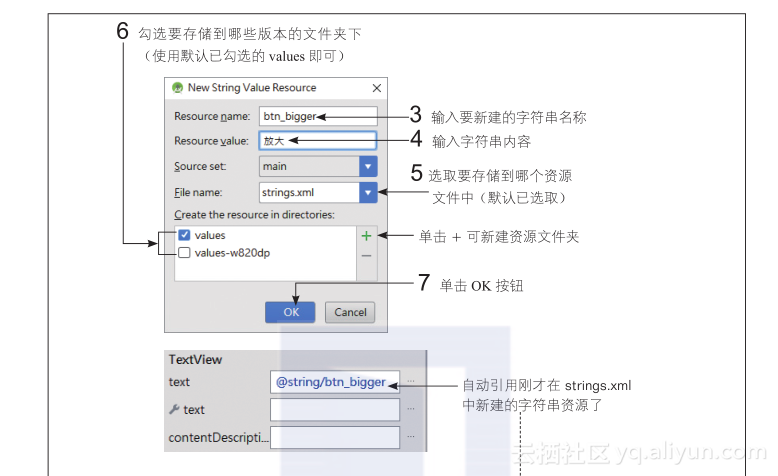
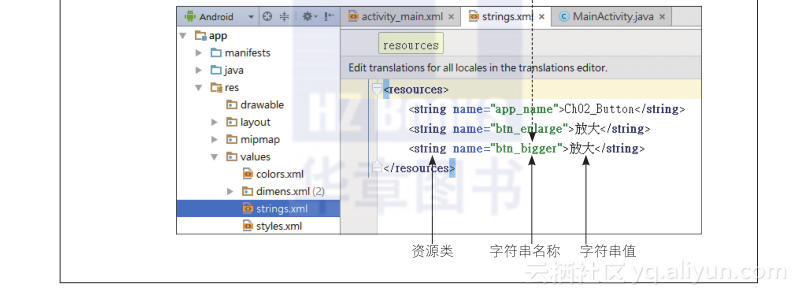
为顺应国际化,Android 建议不要将字符串直接设置在属性中(也就是上面警告信息中的Hardcoded),而应像“Hello world!”字符串一样定义在 res/values/ strings.xml 资源文件中,然后在 text 属性中设置引用。

































转载地址:http://vcina.baihongyu.com/
你可能感兴趣的文章
Asp.Net Web API 2第六课——Web API路由和动作选择
查看>>
如何使用seajs+jQuery构建中型项目
查看>>
js html5推送 实例
查看>>
ASP.NET div信息提示框显示几秒后隐藏
查看>>
常用的正则表达式C#工具类
查看>>
IOS适配
查看>>
WhyDX9:翻写D3D红龙书中的程序
查看>>
RFC 4627 JSON
查看>>
UML类图
查看>>
Flex父子窗体相互调用
查看>>
AP_应付模组在月结的处理
查看>>
javascript如何判断访问网页的设备及是否支持触屏功能
查看>>
MFC 虚函数与消息映射区别
查看>>
每日一小练——列出全部子集
查看>>
[再寄小读者之数学篇](2014-06-23 Bernstein's inequality)
查看>>
微信公众平台开发(98) UnionID
查看>>
《CLR via C#》读书笔记 之 线程基础
查看>>
Linux中的lo回环接口详细介绍
查看>>
玩转Web之servlet(三)---一张图看懂B/S架构
查看>>
Neutron中的Service类
查看>>